User Experience
Mockups
When designing a web user experience, using mockups is a common practice. Mockups are a visual representation of a product. They are used to show the product's layout, design, and functionality. Mockups are useful for getting feedback from users, sharing requirements with developers, and testing the product before it is built.
Types of Mockups
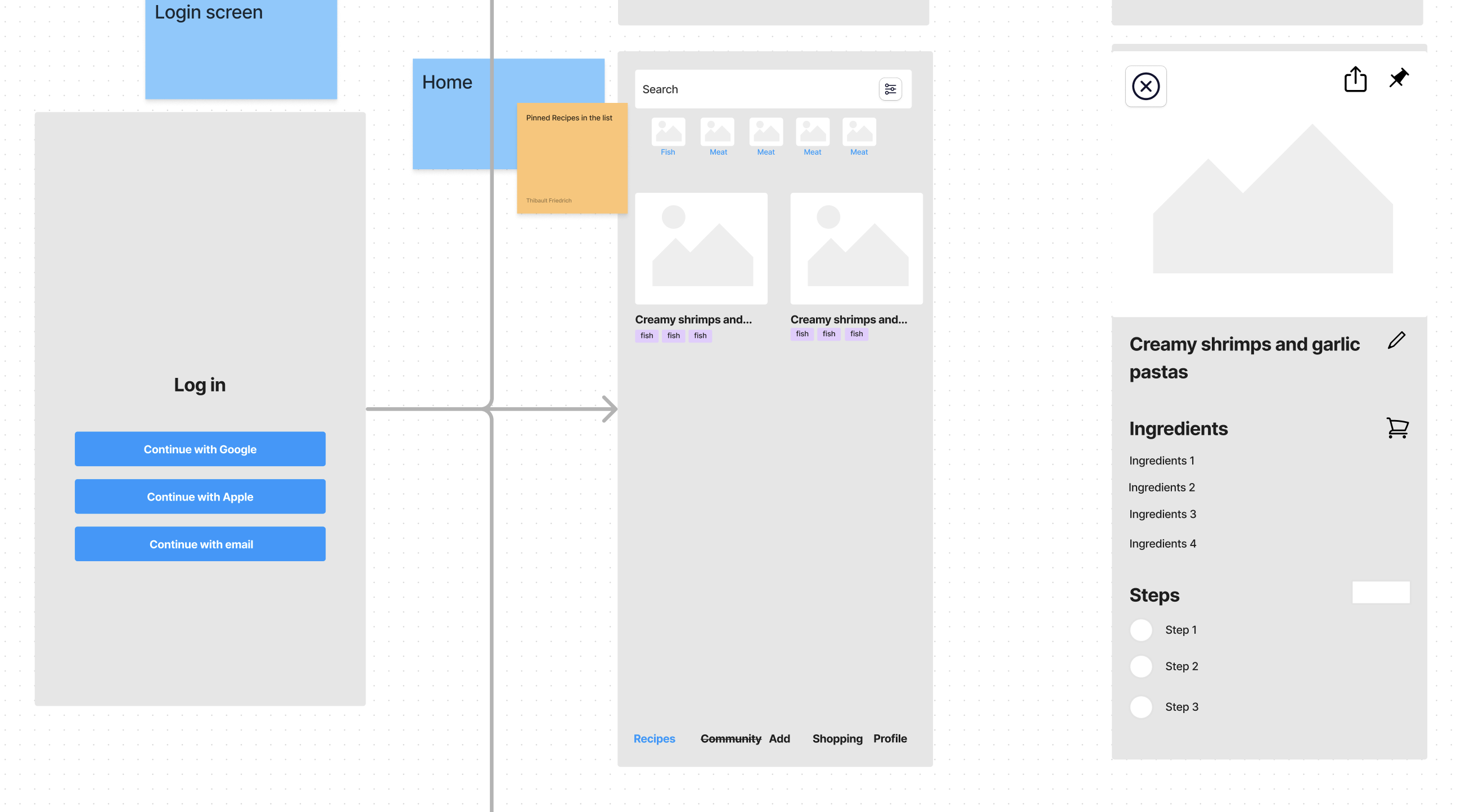
Low-Fidelity Mockups
The low-fidelity mockup is a simple representation of the product. It is used to show the flow and the layout of the product. Low-fidelity mockups are quick and easy to create. They are useful for internal discussions between Ux Designers mostly.

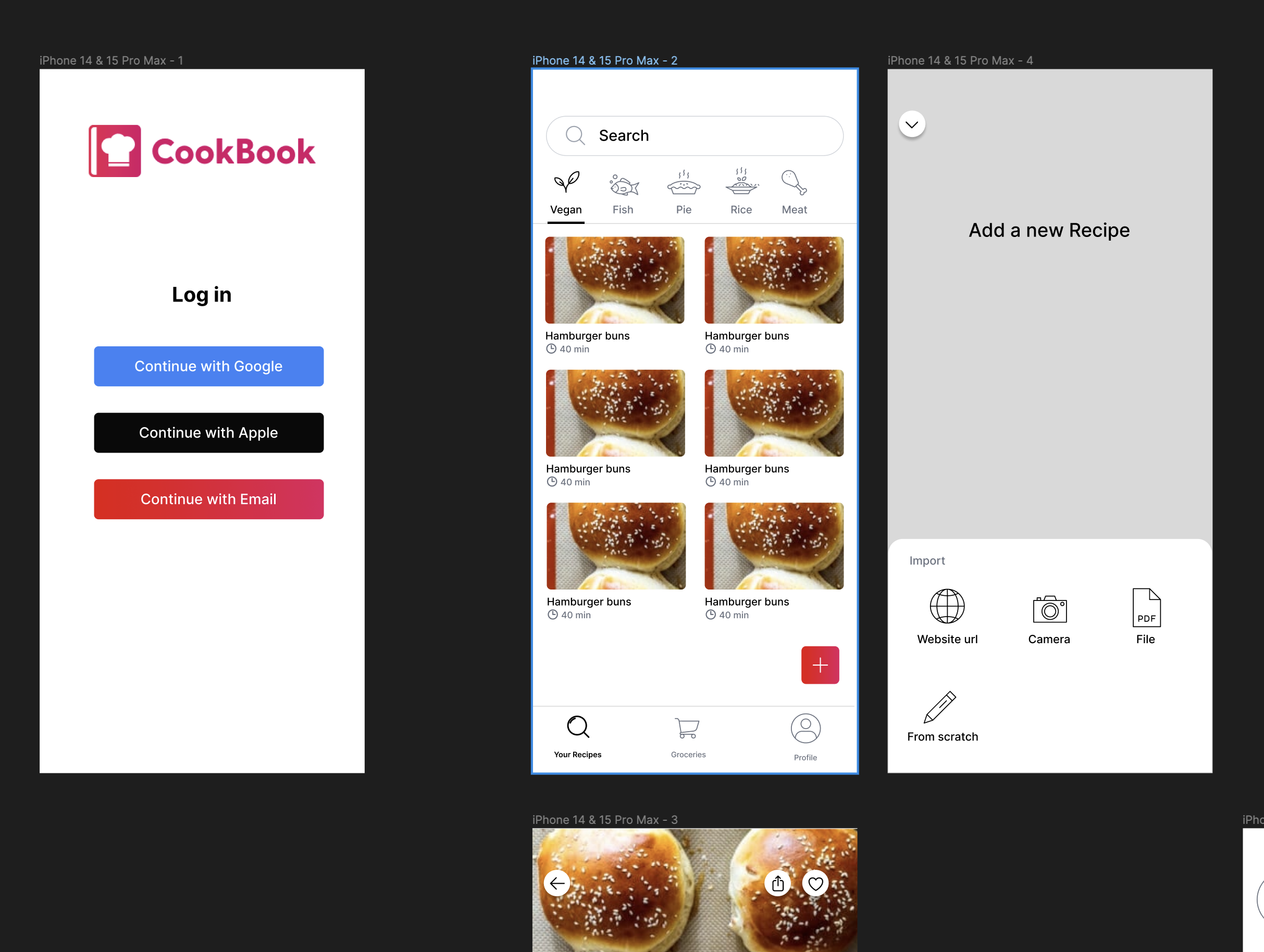
High-Fidelity Mockups
The high-fidelity mockup is a detailed representation of the product. They are used to show the design and functionality of the product. High-fidelity mockups are more detailed and realistic than low-fidelity mockups. They are useful for getting feedback from users and sharing requirements with developers.

Transitions between pages and animations may be included in high-fidelity mockups. This can help to show how the product will work and feel to the user.
Depending on the needs, both low-fidelity and high-fidelity mockups can be used. For example, low-fidelity mockups may be used in the early stages of the design process to explore different ideas. High-fidelity mockups may be used later in the process to show the final design.
Goals of Mockups
Get Feedback
The main goal of Ux Design is to create a product that meets the needs of users. Mockups are a great way to get feedback from users before the product is built. It helps to identify potential issues and make improvements to the design before the developers have to implement it.
Mockups are faster to produce than a working product. This means that changes can be made quickly and easily. It is important to iterate faster and get closer to a final design and a usable products.
Share Requirements
Mockups are also useful for sharing requirements with developers. They provide a visual representation of the product that can be used to communicate the design and functionality of the product.
And as we say: "A picture is worth a thousand words". Mockups can help to avoid misunderstandings and ensure that everyone is on the same page faster than hundreds of pages of requirements.

As a developer, it is important to follow the mockups as closely as possible. This will help to ensure that the final product meets the requirements and expectations of the users based on what Ux Designers spent days to design.
You should follow:
- colors
- fonts
- spacing
- layout
- interactions
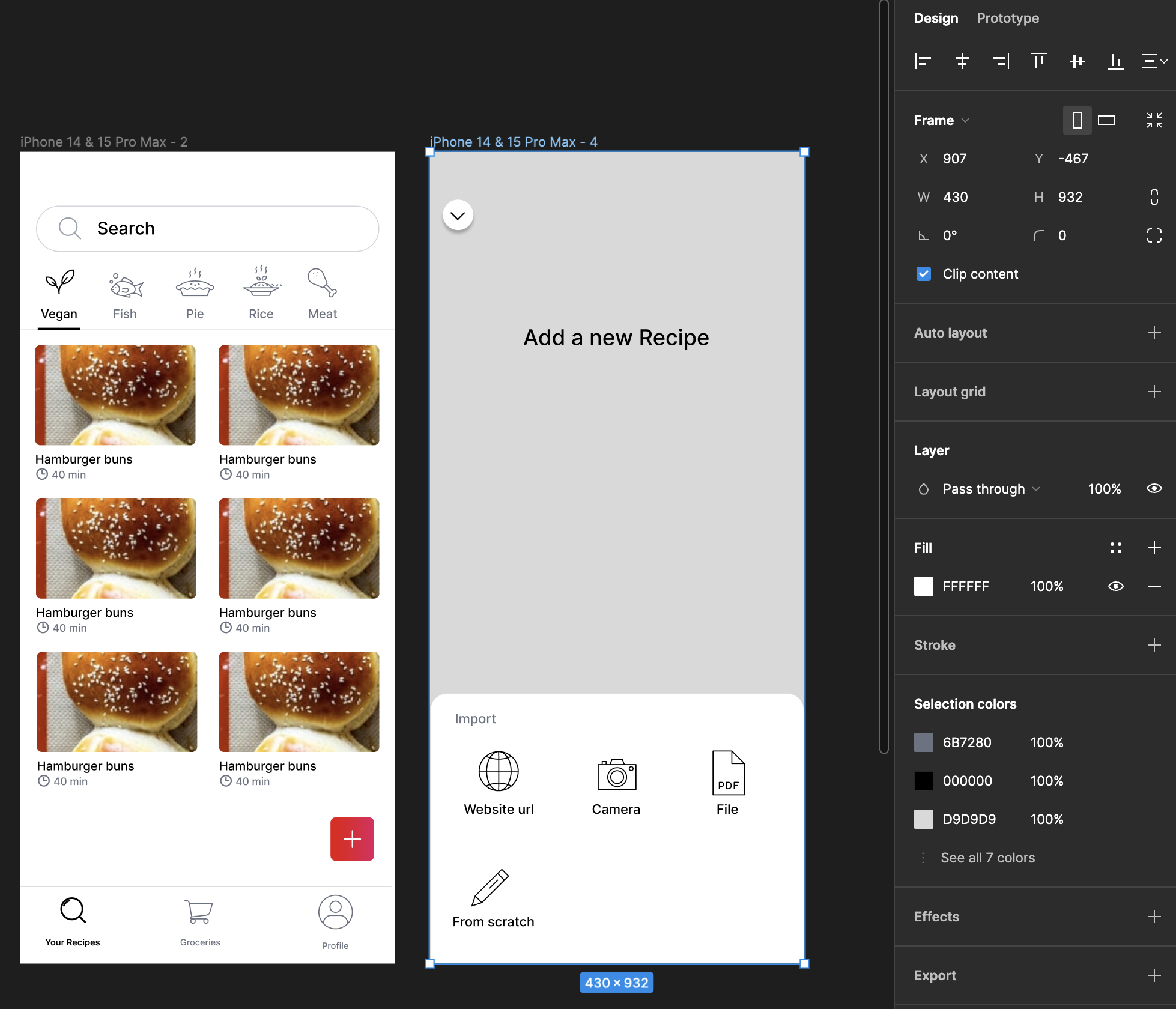
Tools for Mockups
A lot of tools exists to create mockups. Here are some of them: